Next.js란 무엇인가요?
Next.js는 풀스택 웹 애플리케이션을 빌드하기 위한 React 프레임워크입니다.
React Components를 사용하여 사용자 인터페이스를 빌드하고 Next.js를 사용하여 추가 기능과 최적화를 구현합니다.
후드 아래에서 Next.js는 번들링, 컴파일 등과 같이 React에 필요한 툴링을 추상화하고 자동으로 구성합니다. 이를 통해 구성에 시간을 들이는 대신 애플리케이션 빌드에 집중할 수 있습니다.
개인 개발자이든 대규모 팀에 속한 사람이든 Next.js는 대화형, 동적인, 빠른 React 애플리케이션을 구축하는 데 도움을 줄 수 있습니다.
Introduction | Next.js
Welcome to the Next.js Documentation.
nextjs.org
Next.js의 주요 기능은?
- Routing : 레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리 등을 지원하는 서버 구성 요소를 기반으로 구축된 파일 시스템 기반 라우터입니다.
- Rendering : 클라이언트 및 서버 구성 요소를 사용한 클라이언트 측 및 서버 측 렌더링.
- Data Fetching : 서버 구성 요소에서 async/await를 사용하여 간소화된 데이터 가져오기와 `fetch` 요청 메모 생성, 데이터 캐싱 및 재검증을 위환 확장된 API가 제공됩니다.
- Styling : CSS 모듈, Tailwind CSS, CSS-in-JS를 포함한 선호하는 스타일링 방법 지원
- Optimizations : 이미지, 글꼴, 스크립트를 최적화하여 애플리케이션의 Core Web Vitals와 사용자 경험을 개선합니다.
- TypeScript : 더 나은 유형 검사와 더 효율적인 컴파일, 그리고 사용자 정의 TypeScript 플러그인과 유형 검사기를 통해 TypeScript에 대한 지원이 개선되었습니다.
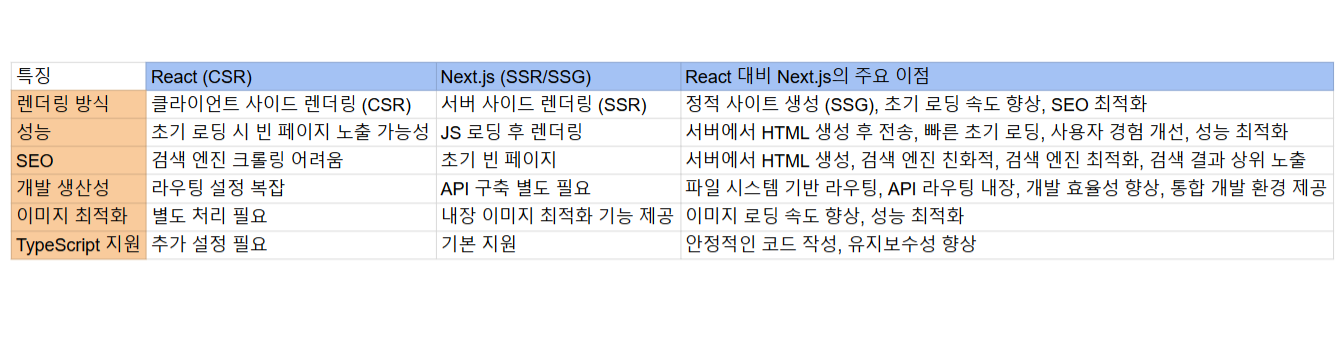
React만 사용할 때와 비교하여 Next.js를 사용하는 이유
성능, SEO, 개발 생산성 측면에서 Next.js가 다양한 개발 도구와 기능을 제공하기 때문에, React만 사용할 때 보다 효율적인 웹 개발을 할 수 있습니다.
1. 성능 향상
- 서버 사이드 렌더링 (SSR) 및 정적 사이트 생성 (SSG)
- Next.js는 SSR과 SSG를 통해 초기 로딩 속도를 향상시키고 사용자 경험을 개선합니다. React는 기본적으로 클라이언트 사이드 렌더링 (CSR)을 사용하므로 초기 로딩 시 빈 페이지가 표시될 수 있습니다.
- SSR은 서버에서 미리 HTML을 생성하여 클라이언트에 전송하므로 초기 로딩 속도가 빠릅니다. SSG는 빌드 시점에 HTML을 생성하여 더욱 빠른 로딩 속도를 제공합니다.
- Next.js 공식 문서 - Rendering : https://nextjs.org/docs/pages/building-your-application/rendering
- 코드 분할 및 최적화
- Next.js는 자동으로 코드 분할 및 최적화를 수행하여 불필요한 코드 로딩을 줄입니다. 이를 통해 페이지 로딩 속도를 더욱 향상시키고 사용자 경험을 개선합니다.
- Next.js 공식 문서 - Optimizing : https://nextjs.org/docs/pages/building-your-application/optimizing
- 이미지 최적화
- Next.js는 내장된 이미지 최적화 기능을 제공하여 이미지 로딩 속도를 향상시킵니다. 이를 통해 웹사이트의 성능을 최적화하고 사용자 경험을 개선합니다.
- Next.js 공식 문서 - Images : https://nextjs.org/docs/pages/api-reference/components/image
2. SEO 최적화
- 검색 엔진 친화적인 구조
- Next.js는 SSR을 통해 검색 엔진 크롤러가 웹사이트의 콘텐츠를 쉽게 수집할 수 있도록 합니다. 이를 통해 검색 엔진 최적화 (SEO)를 향상시키고 검색 결과 상위 노출을 가능하게 합니다.
- Next.js 공식 문서 - SEO : https://nextjs.org/learn/seo
- 메타 태그 관리
- Next.js는 페이지별 메타 태그 관리를 용이하게 하여 SEO 최적화를 더욱 강화합니다.
- Next.js 공식 문서 - next/head : https://nextjs.org/docs/pages/api-reference/components/head
3. 개발 생산성 향상
- 파일 시스템 기반 라우팅
- Next.js는 파일 시스템 기반 라우팅을 제공하여 직관적인 페이지 관리를 가능하게 합니다. 이를 통해 개발자는 라우팅 설정을 간편하게 처리하고 개발 생산성을 향상시킬 수 있습니다.
- Next.js 공식 문서 - Routing : https://nextjs.org/docs/pages/building-your-application/routing
- API 라우팅
- Next.js는 API 라우팅 기능을 제공하여 백엔드 API를 손쉽게 구축할 수 있도록 합니다. 이를 통해 개발자는 프론트엔드와 백엔드를 통합하여 효율적인 개발 환경을 구축할 수 있습니다.
- Next.js 공식 문서 - API routes : https://nextjs.org/docs/pages/building-your-application/routing/api-routes
- TypeScript 지원
- Next.js는 기본적으로 TypeScript를 지원하여 안정적인 코드 작성을 돕고 유지보수성을 향상시킵니다. React도 TypeScript 사용이 가능하지만 추가적인 설정이 필요합니다.
- Next.js 공식 문서 - TypeScript : https://nextjs.org/docs/pages/api-reference/config/typescript

'위클리 페이퍼' 카테고리의 다른 글
| 데이터베이스 정규화 요약 (0) | 2025.03.14 |
|---|---|
| React 함수형 컴포넌트와 클래스 컴포넌트 차이점 (0) | 2025.03.14 |
| React에서 배열 렌더링할 때 Key 설정하는 이유 (0) | 2025.03.14 |
| 리액트 생명주기(Lifecycle)에 대해서 (0) | 2025.03.14 |
| 리액트 `useCallback`에 대한 설명 + `useMemo`와의 차이점 (0) | 2025.03.10 |