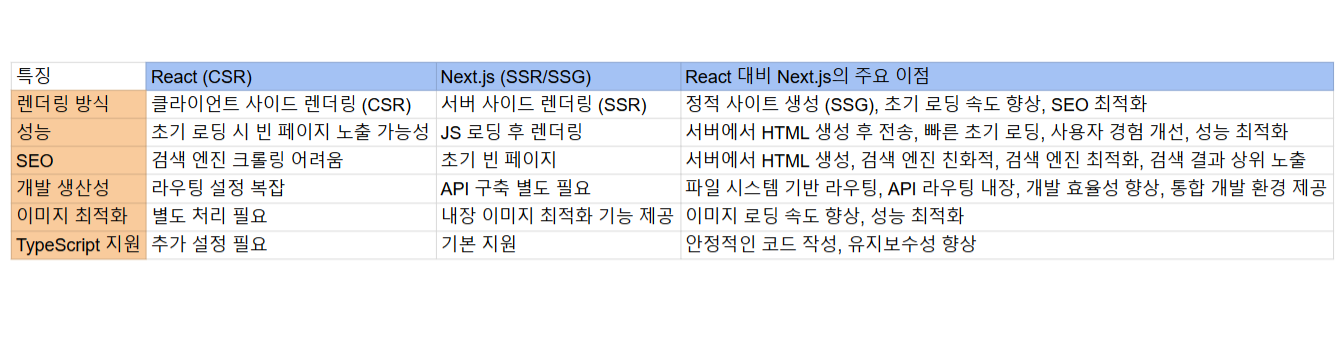
Next.js: 현대적인 웹 애플리케이션 개발을 위한 React 프레임워크정의Next.js는 사용자 경험(User Experience)과 개발자 경험(Developer Experience)을 극대화하기 위해 설계된 React 기반의 풀스택 웹 프레임워크입니다. 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG), 클라이언트 사이드 렌더링(CSR) 등 다양한 렌더링 방식을 지원하며, 간편한 라우팅, API 엔드포인트 생성, 최적화된 빌드 및 배포 기능을 제공하여 현대적인 웹 애플리케이션 개발을 효율적으로 만들어줍니다.핵심 개념파일 시스템 기반 라우팅 (File-system Routing):pages 디렉터리 내의 파일 구조를 기반으로 자동으로 라우트가 생성됩니다.예시: pages/about.js는 /..