리액트에서 컴포넌트는 UI를 구성하는 독립적이고 재사용 가능한 코드 조각입니다.
컴포넌트를 사용하면 복잡한 UI를 작은 조각으로 나누어 관리하고 재사용할 수 있습니다.
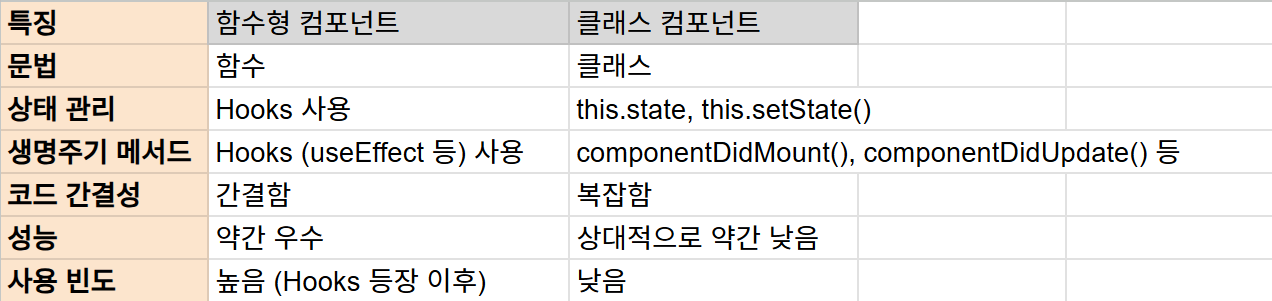
리액트 컴포넌트는 크게 함수형 컴포넌트와 클래스 컴포넌트 두 가지 유형으로 나뉩니다.
함수형 컴포넌트 (Functional Components)
정의 :
JavaScript 함수로 작성되며, props를 입력받아 JSX를 반환합니다.
ES6 화살표 함수를 사용하여 간결하게 작성할 수 있습니다.
특징 :
상태(state)와 생명주기 메서드를 직접 사용할 수 없었지만, React Hooks의 등장으로 이러한 제약이 사라졌습니다.
클래스 컴포넌트보다 코드가 간결하고 가독성이 좋습니다.
성능 면에서 클래스 컴포넌트보다 약간 우수합니다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const Welcome = (props) => <h1>Hello, {props.name}</h1>;클래스 컴포넌트 (Class Components)
정의 :
ES6 클래스를 사용하여 작성되며, React.Component를 상속받습니다.
render() 메서드를 반드시 구현해야 하며, 이 메서드에서 JSX를 반환합니다.
특징 :
상태(state)와 생명주기 메서드를 직접 사용할 수 있습니다.
클래스 문법을 사용하므로 함수형 컴포넌트보다 코드가 복잡할 수 있습니다.
React Hooks의 등장 이후 사용 빈도가 줄어들고 있습니다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
첫 번째 컴포넌트 – React
The library for web and native user interfaces
ko.react.dev
'위클리 페이퍼' 카테고리의 다른 글
| React 대비 Next.js의 주요 이점 (0) | 2025.03.19 |
|---|---|
| 데이터베이스 정규화 요약 (0) | 2025.03.14 |
| React에서 배열 렌더링할 때 Key 설정하는 이유 (0) | 2025.03.14 |
| 리액트 생명주기(Lifecycle)에 대해서 (0) | 2025.03.14 |
| 리액트 `useCallback`에 대한 설명 + `useMemo`와의 차이점 (0) | 2025.03.10 |