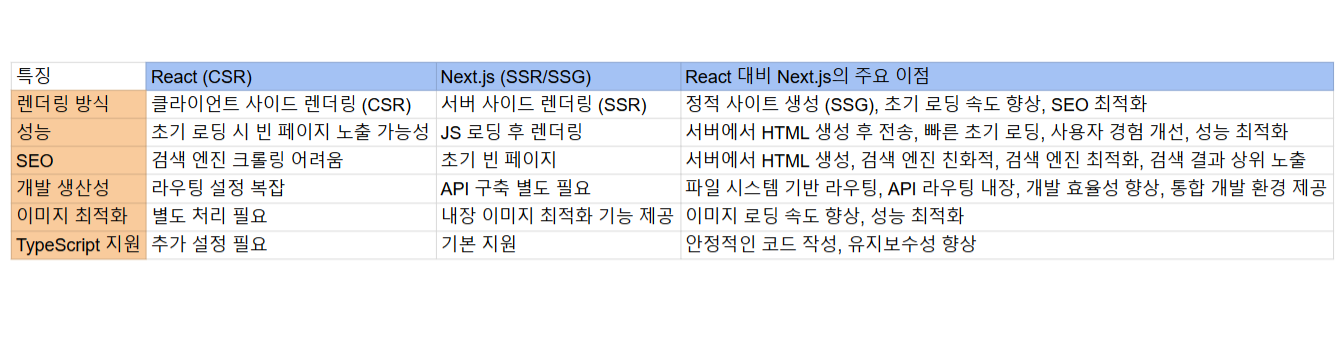
Next.js란 무엇인가요? Next.js는 풀스택 웹 애플리케이션을 빌드하기 위한 React 프레임워크입니다.React Components를 사용하여 사용자 인터페이스를 빌드하고 Next.js를 사용하여 추가 기능과 최적화를 구현합니다. 후드 아래에서 Next.js는 번들링, 컴파일 등과 같이 React에 필요한 툴링을 추상화하고 자동으로 구성합니다. 이를 통해 구성에 시간을 들이는 대신 애플리케이션 빌드에 집중할 수 있습니다. 개인 개발자이든 대규모 팀에 속한 사람이든 Next.js는 대화형, 동적인, 빠른 React 애플리케이션을 구축하는 데 도움을 줄 수 있습니다. https://nextjs.org/docs Introduction | Next.jsWelcome to the Next.js Docum..