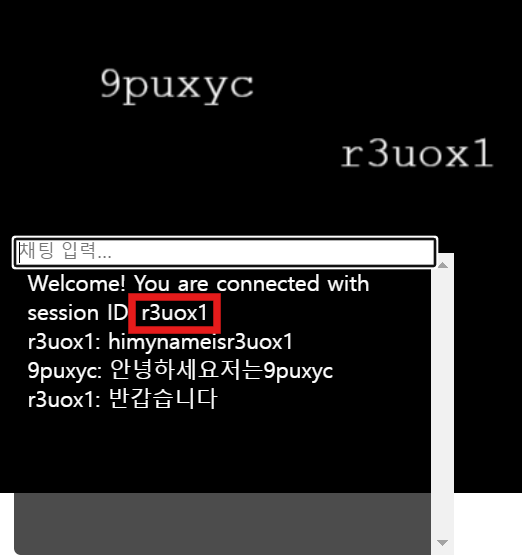
[ 인게임 화면 ] 핵심 기능 요약 :웹소켓 공간으로 여러 유저가 동시 접속 가능나의 움직임 및 상대방의 위치 확인채팅박스 통해 접속자간 자유로운 채팅 기능Phaser.js 를 통해 비교적 유연한 게임공간 확장 및 변경OAuth2 적용으로 접속자 인증 기능게임 접속 전 다양한 정보를 확인할 수 있는 프리뷰 페이지 제공 [ 메인화면 ] [ Oauth2 구글 로그인 화면 ] [ 구현 방법 ] 스프링부트 생성 (스프링 시큐리티 및 웹소켓 등 필요 의존성 임포트)게임 화면을 구성할 game.html 작성 (Phaser.js)로그인 전 메인화면을 구성할 index.html 작성 에셋 이미지, SSH 인증을 위한 keystore.pfx 제외는 제외했습니다.https://github.com/rakaso5..