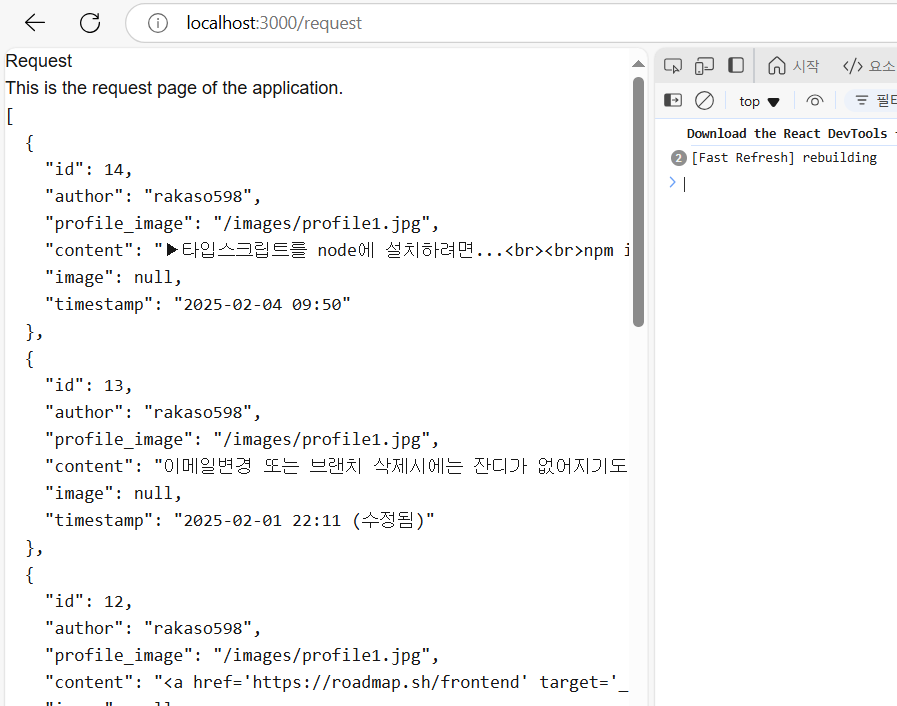
items.json은 깃허브에 배포한 제 블로그의 게시물 데이터 파일입니다. 제 items.json 또한 공개된 장소에 누구나 접근할 수 있으므로 Nest.js에서 Axios로 데이터를 요청해 보았습니다. -- Next.js 설치npx create-next-app@latest-- 프로젝트 디렉토리로 이동cd my-nextjs-project-- 프로젝트 실행npm run dev Next.js에서는 `/app` 하위에 있는 `page.tsx`가 기본 화면으로 동작합니다. 그래서 `/app/page.tsx`가 `localhost:3000/` 에 접속했을때 보이는 기본 화면이 됩니다. 저는 `/app` 하위에 `/request` 를 생성한 후, `page.tsx`를 생성했습니다. 이 `/reqeust/pag..