지난번의 경험으로 얻은 뷰포트 메타 태그와 미디어쿼리를 다음과 같이 적용했습니다.


모바일은 320,375,425px ( S/M/L ) 3가지로 분리했습니다.

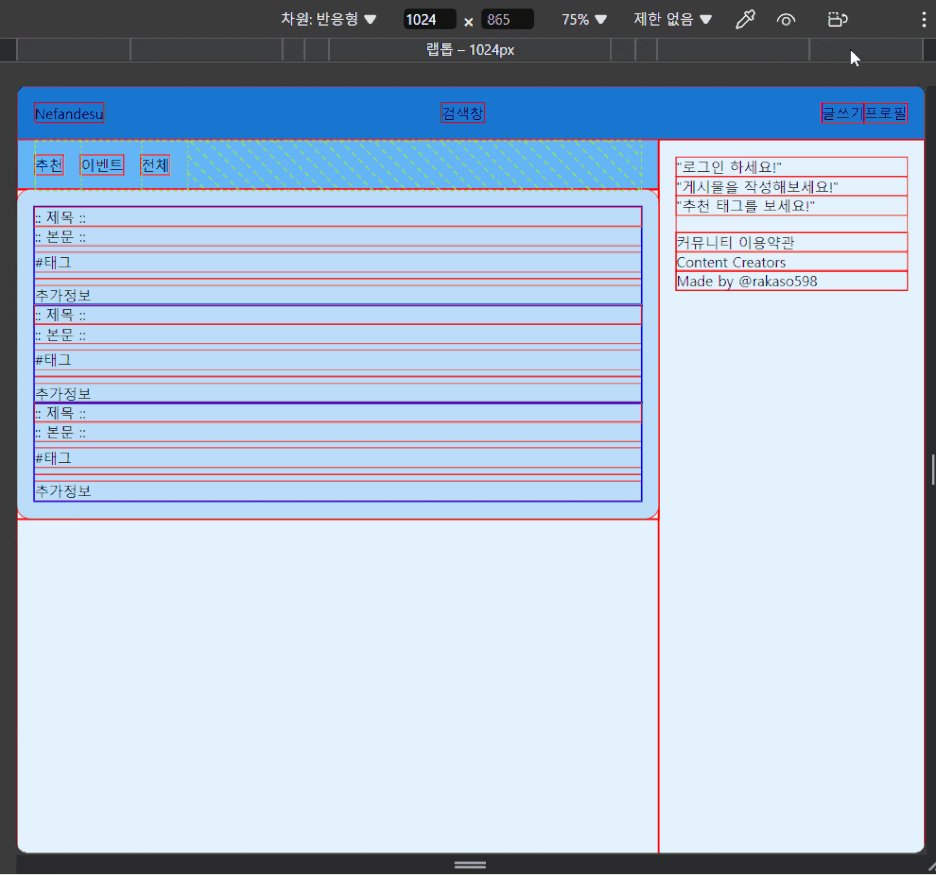
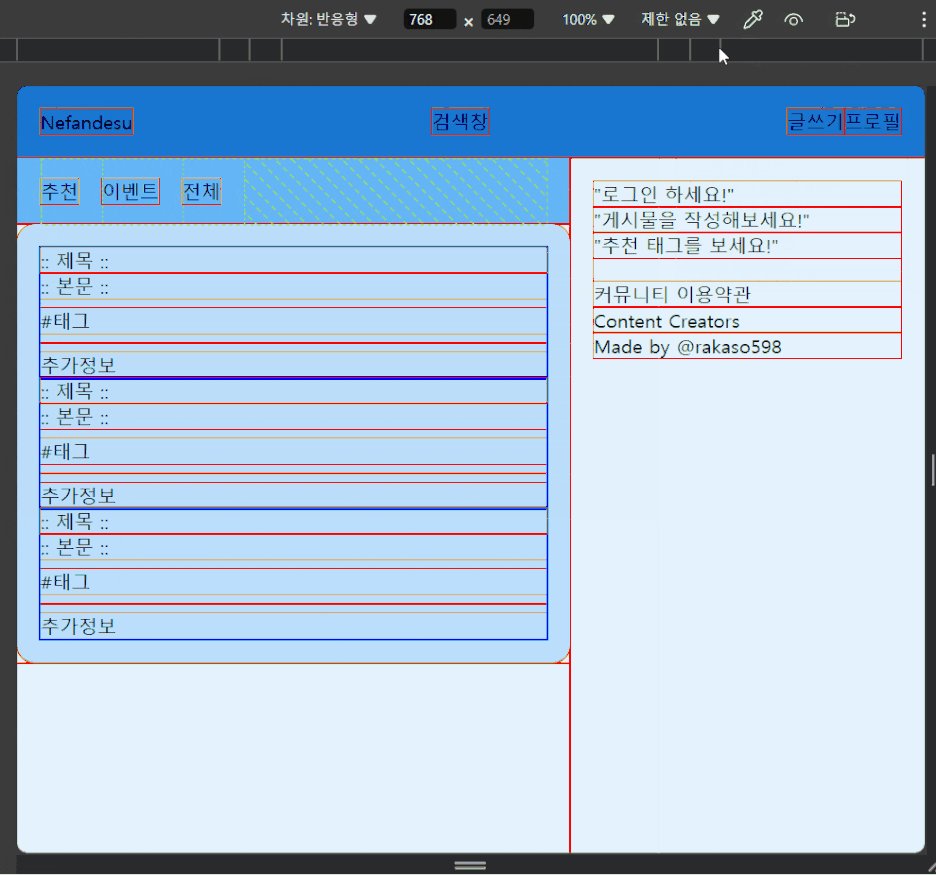
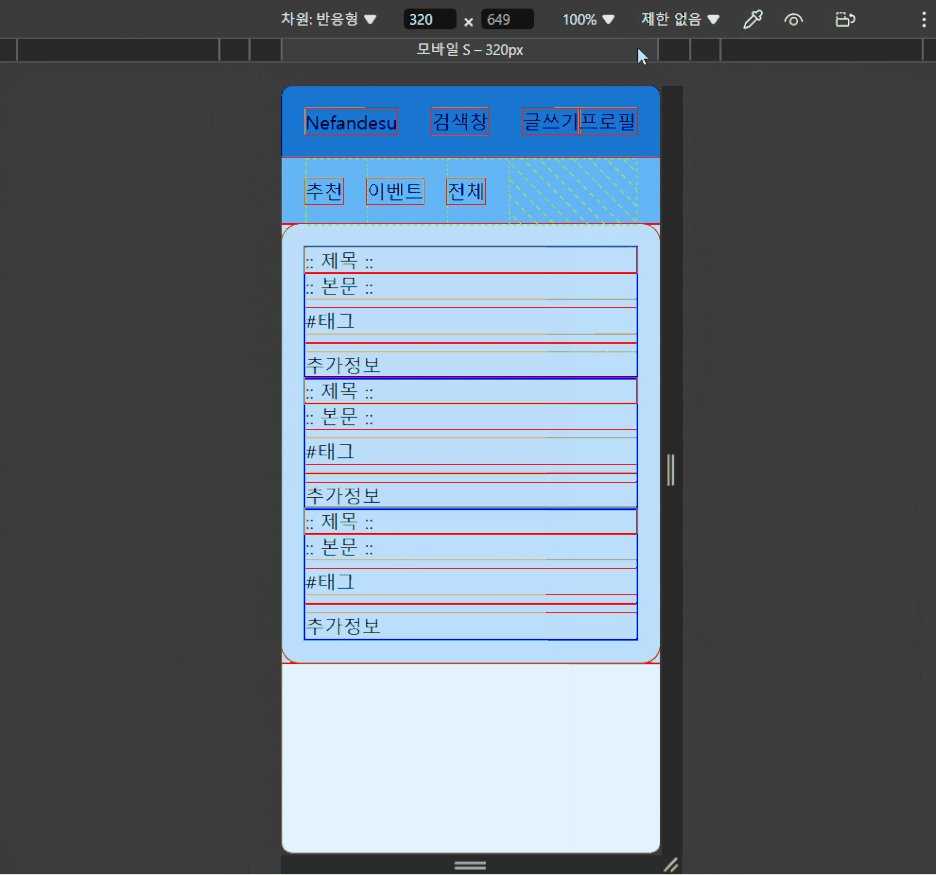
이렇게 적용한 뼈대와 미디어쿼리를 검사모드로 확인해보면,
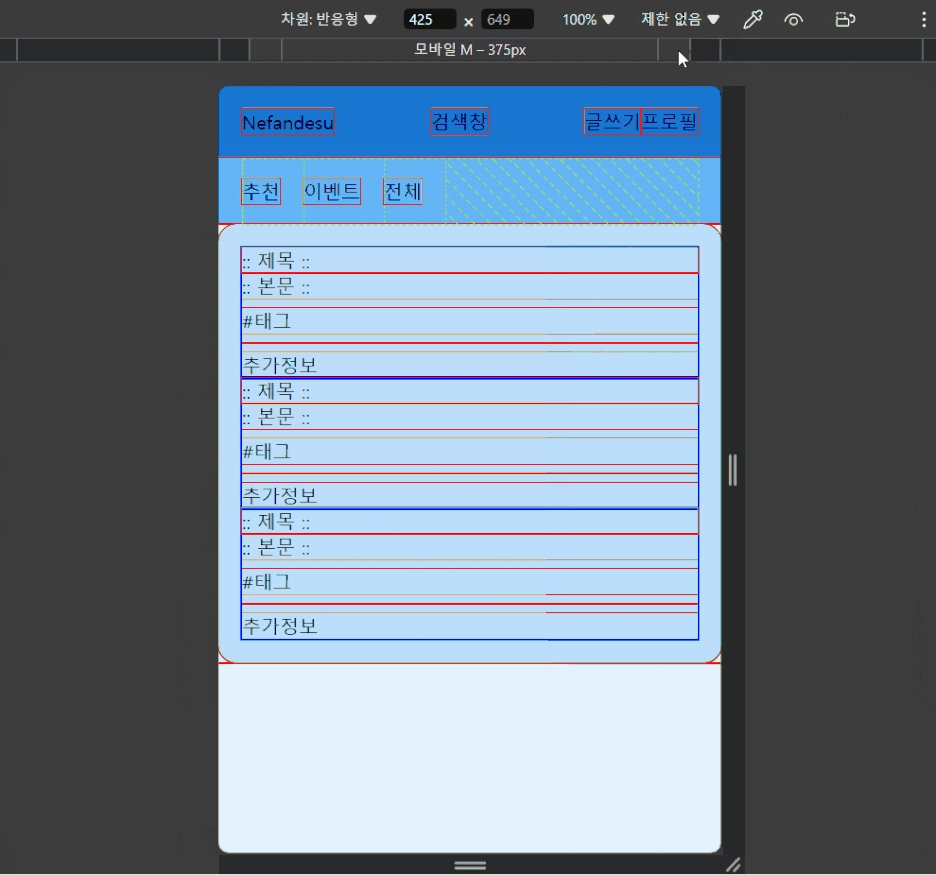
768px 미만이 되면 추가 컨텐츠를 표시하려던 오른쪽 컨테이너가 화면에서 보이지 않게 됩니다.
미디어쿼리에 모바일 화면 크기가 걸리면,
display: none; 을 하도록 해서 요소가 완전히 가려지도록 설정했습니다.

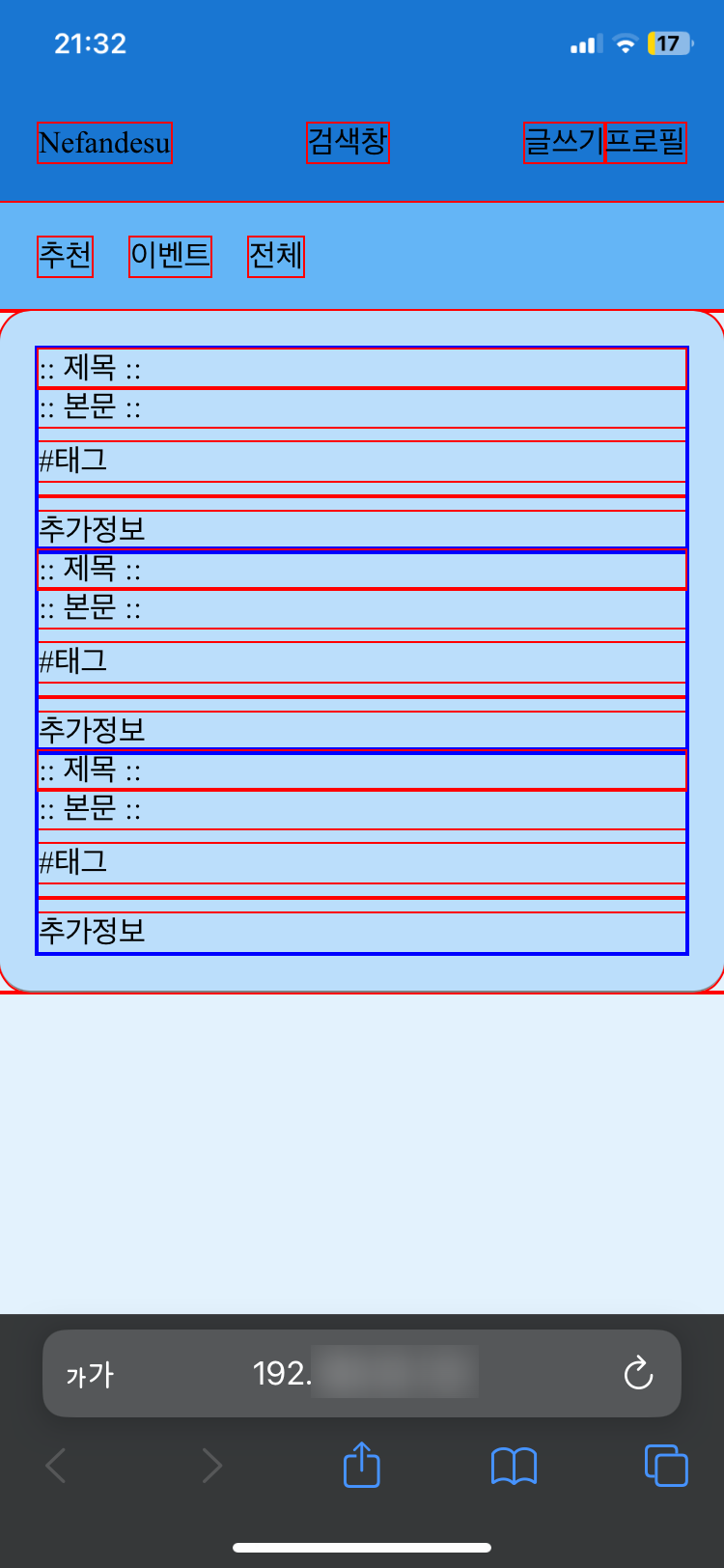
여분의 가로 스크롤 없이 부드럽고 깔끔한 세로 스크롤임을 확인해볼 수 있었습니다.
또 핀치줌아웃을 하면 브라우저의 현재 열려있는 화면 멀티태스크 창으로 쉽게 이동할 수 있었습니다.
웹 어플리케이션 이름은 Nefandesu 로 하기로 했습니다.
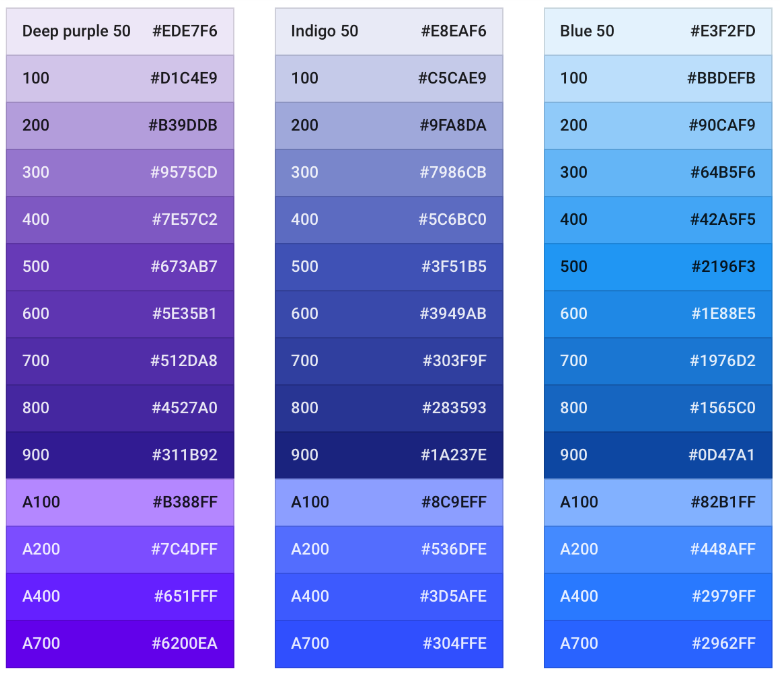
페이지의 색상들은 머티리얼 컬러를 참고했습니다.

현재 웹 디자인 구성을 위해 생각한 규칙들 :
- 헤더와 컨텐츠 영역의 너비는 최소 'min-width: 320px;'
- 헤더와 컨텐츠 영역의 너비는 최대 'max-width: 1200px;' ( 왼쪽, 오른쪽 등 모든 여백과 컨테이너를 합쳐 화면에 표시되어야 할 요소들을 합친 너비를 임의로 부름 )
- 메인 화면의 높이는 'height: 4000px;' 로 설정되어 있음
- 메인 헤더의 높이는 'height: 60px;' 게시물 헤더의 높이는 'height: 56px;'
- 가장 바깥 테두리와의 안쪽 요소간의 여백 크기는 margin or padding 을 사용하여 일관성있게 20px로 설정
- flex만 사용함 ( grid 미사용 )
- 미디어쿼리로 4가지 스타일을 지원 ( tablet 이상 / mobile L / mobile M / mobile S )
오른쪽 박스 추가 컨텐츠의 의도는 "추천 태그를 확인해보세요" 또는 "로그인 해보세요" 정도인데, 모바일이라는 비교적 작은 화면에서는 이정도의 추천 기능을 위해 새로운 자리를 차지하게 하는 일은 힘들 것 같았습니다.
추가 컨텐츠를 제외하고, '커뮤니티 이용약관' 이나 '크레딧 또는 푸터' 정보만 스크롤의 맨 아래쪽에 배치하는 것도 좋은 방법일 것 같습니다. 무한 스크롤을 지원하는 대신 페이지네이션으로
<이전 페이지> <1> <2> <3> <...> <다음 페이지>
와 같이 만들어보려 합니다.
'CRUD 실습' 카테고리의 다른 글
| JPA와 Entity, DB 스키마 테스트하기 [탐구/기록] (1) | 2024.09.30 |
|---|---|
| HTML 메인화면 다듬기 [탐구/기록] (0) | 2024.09.30 |
| HTML 미디어쿼리와 뷰포트 적용하기 [탐구/기록] (1) | 2024.09.30 |
| 메인화면 HTML 뼈대 구성하기 [탐구/기록] (0) | 2024.09.30 |
| JpaRepository 사용하기 + Thymeleaf [탐구/기록] (0) | 2024.09.30 |