
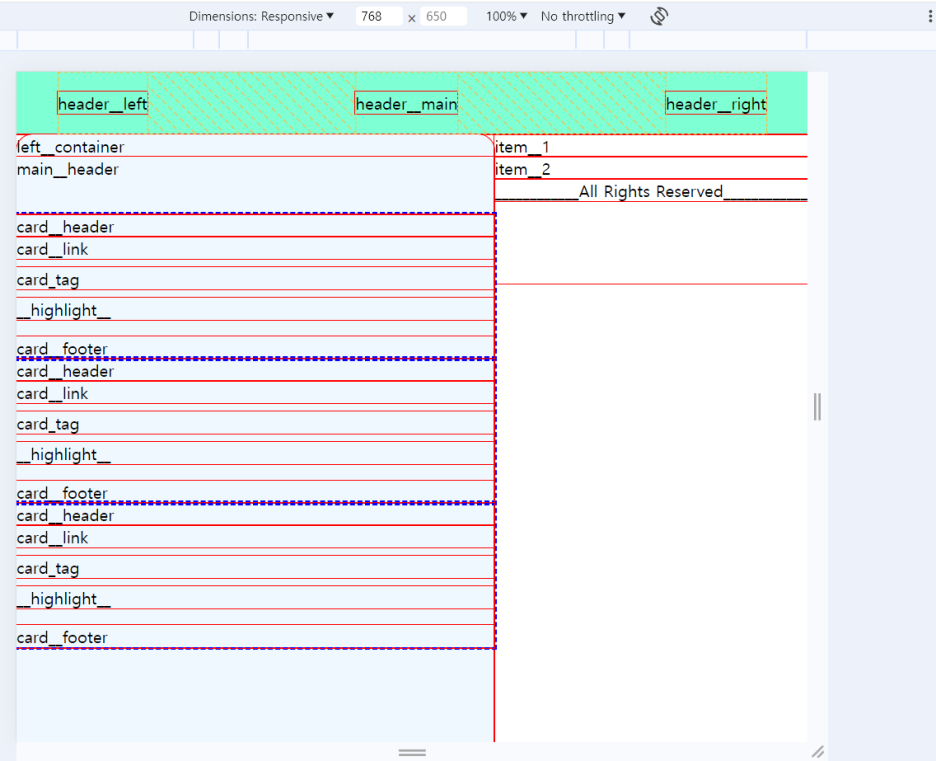
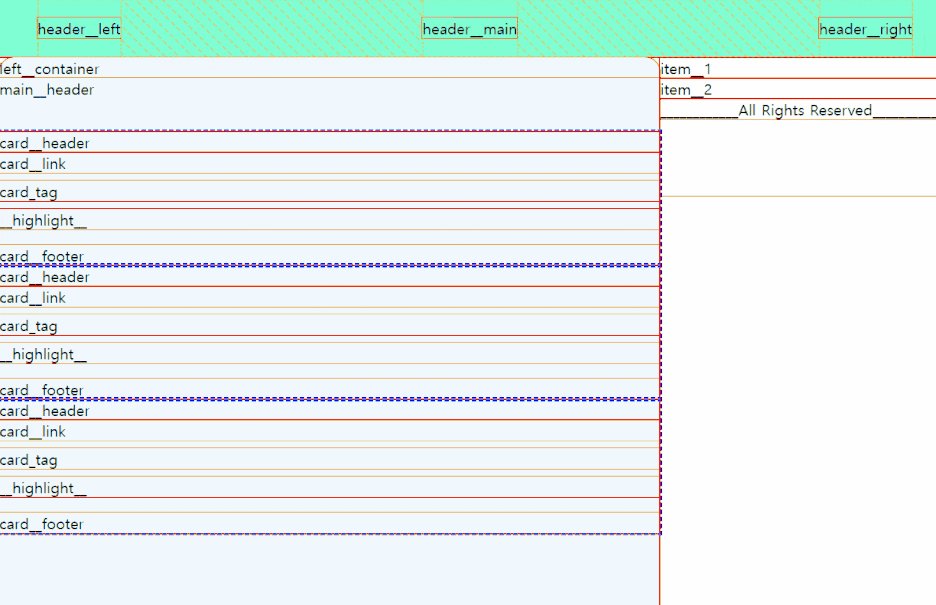
메인 화면을 구성하는 뼈대는 768px 밑으로 내려가도 화면 요소들의 가로 너비는 더이상 줄어들지 않습니다.
만약 768px 보다 큰 가로 화면에서 이 메인페이지를 보게 된다면 left__container 라고 적힌 부분의 너비가 늘어납니다.
오른쪽 ___all right reserved___ 라고 적힌 부분의 너비는 고정 너비이다. 768px보다 큰 가로 너비 화면에서 이 페이지를 바라본다고 해도 오른쪽 컨테이너의 너비는 변하지 않습니다.

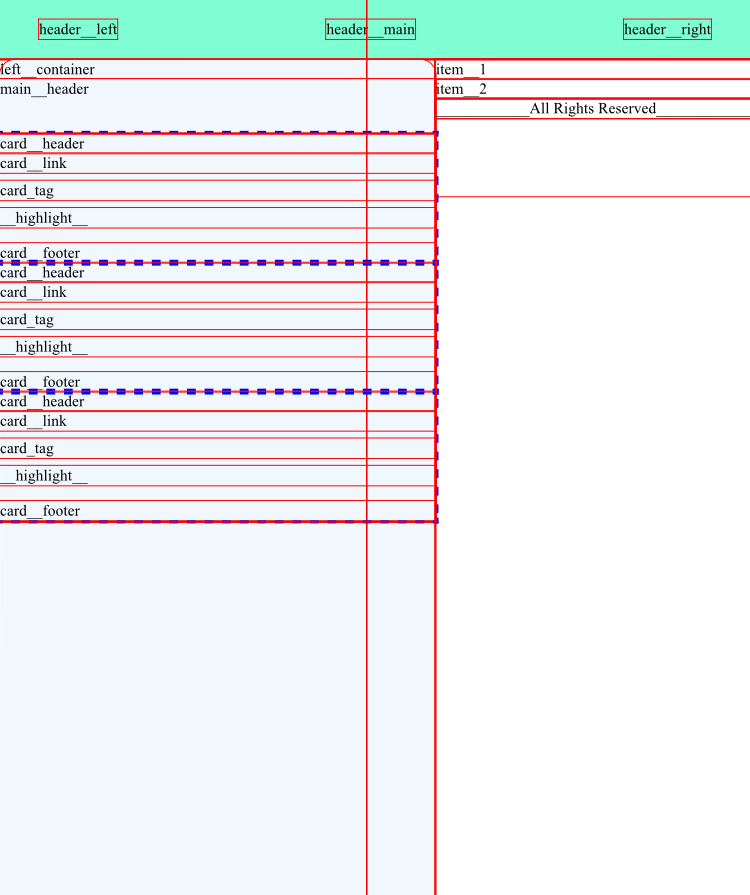
초록색 칠한 헤더와 아래 두 컨테이너 모두 768px에 도달하면 더이상 너비는 줄어들지 않고 브라우저가 그냥 가리게 됩니다.
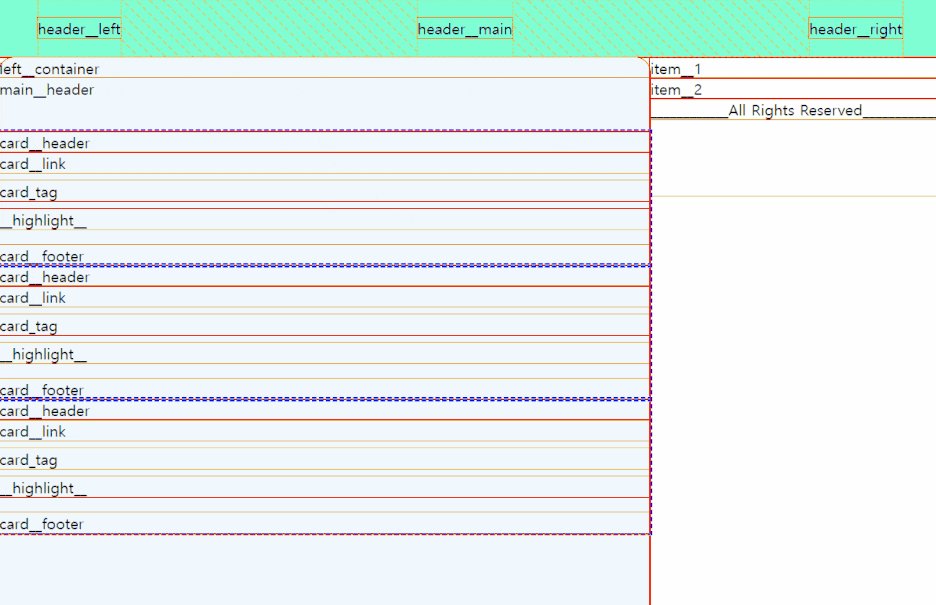
768px보다 커지는 경우는 헤더도 브라우저의 너비에 따라 넓어지고, left__container(왼쪽사각형-하늘색)부분도 브라우저의 너비에 따라 넓어지는 것을 볼 수 있습니다. 단 오른쪽 컨테이너의 너비는 고정되어 브라우저 너비에 영향을 받지 않습니다.
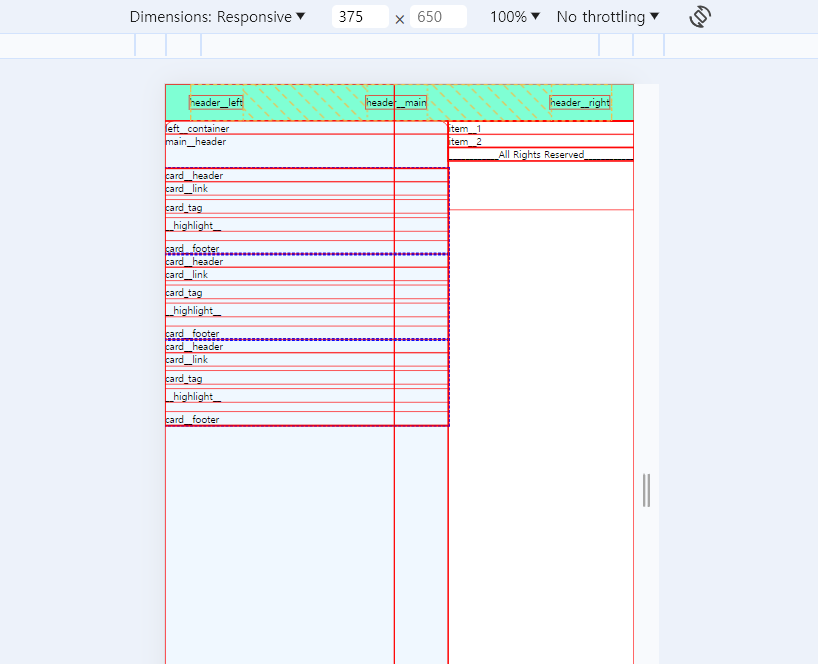
이 화면을 모바일 브라우저로 열어보면 어떤 모습일까 궁금하여 열어봤습니다.

처음에는 반쯤 가려진 상태에서 웹이 열렸으나, 핀치 줌아웃으로 화면이 다 보이게 넓힌 다음 캡처했습니다.
pc에서 본것과 같이 가변 크기로 봤을 땐 의도대로 보이는 것이 맞습니다.

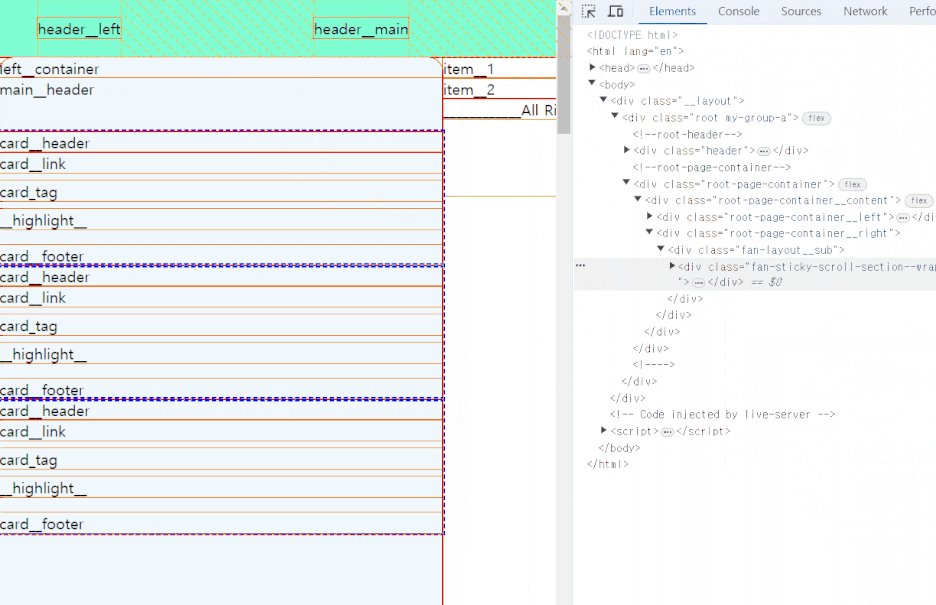
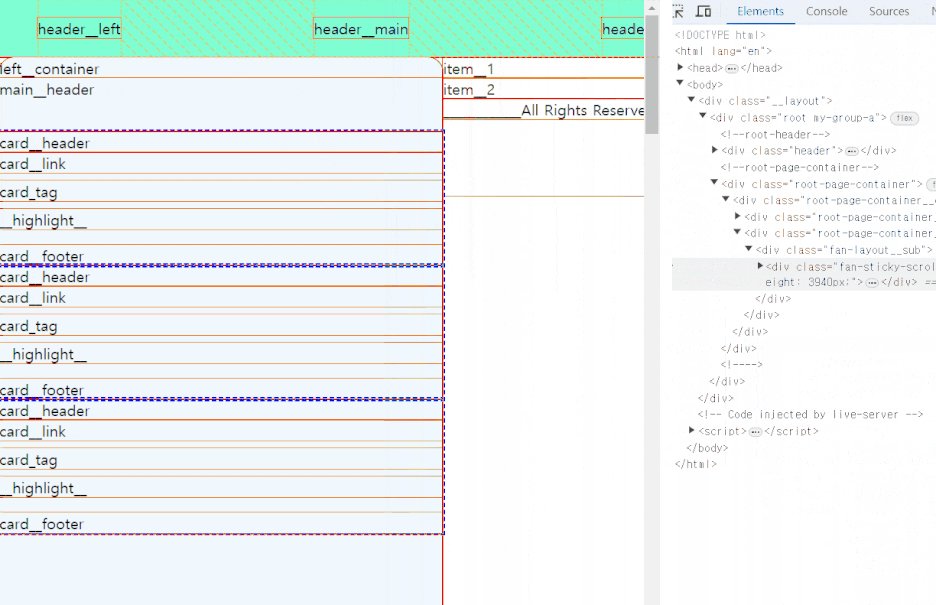
검사모드에서 본 모바일 화면의 규격과 거의 비슷하게 보이는 것을 확인할 수 있습니다.
빨간 선과 파란 점선 outline을 제거하고 나면 pc 화면(최소 768px) 을 모바일화면(375px) 에 맞게 잘 변환한 것이지만, 모바일에서는 불편할 것입니다.
이를 해결하기 위해서, 왼쪽 컨테이너만 모바일에서 처음부터 바로 보이게 하고 오른쪽 컨테이너는 페이지의 하단에 배치하는 식으로도 구성할 수 있습니다.
( 즉, 모바일에서 보는 화면은 pc와 다르게 새로운 방식으로 구성해야 한다는 의미입니다. )
그리고 모바일 브라우저로 진입했을 때 처음부터 전체 화면을 보여주지 않는 상황을 해결해야 합니다.
모바일에서 처음부터 페이지 전체를 보여줄 수 있는지,
그리고 페이지를 모바일에 맞게 변환해야 한다면 용이하고 편하게 변환할 수 있는 방법을 찾아봐야 합니다.
왼쪽 컨테이너를 단일로 헤더와 크기를 맞춰 그대로 세로 단일로 쭉 내리게 했다면 구성하기도 쉽고 모바일을 지원할 때도 모바일 전용 어플리케이션 처럼 부드럽거나 완벽하지 않아도 보기 불편하지 않을 정도의 호환을 지원하기 쉬웠을 것 같다는 생각이 들었습니다.
3점 메뉴, 추가 슬라이드 등 다른 기능을 통해 해결할 수 있는 방법도 충분히 많아 보입니다.
모바일 화면을 위해 조금 더 필요한 기능을 알아보고 어떻게 구현할지 고민해 볼 예정입니다.
'CRUD 실습' 카테고리의 다른 글
| HTML 메인화면 뼈대 마무리하기 [탐구/기록] (0) | 2024.09.30 |
|---|---|
| HTML 미디어쿼리와 뷰포트 적용하기 [탐구/기록] (1) | 2024.09.30 |
| JpaRepository 사용하기 + Thymeleaf [탐구/기록] (0) | 2024.09.30 |
| 게시판 목록을 불러오는 함수 구현하기 [탐구/기록] (0) | 2024.09.30 |
| 스프링부트, CRUD 게시판을 위한 첫걸음 [탐구/기록] (3) | 2024.09.30 |