
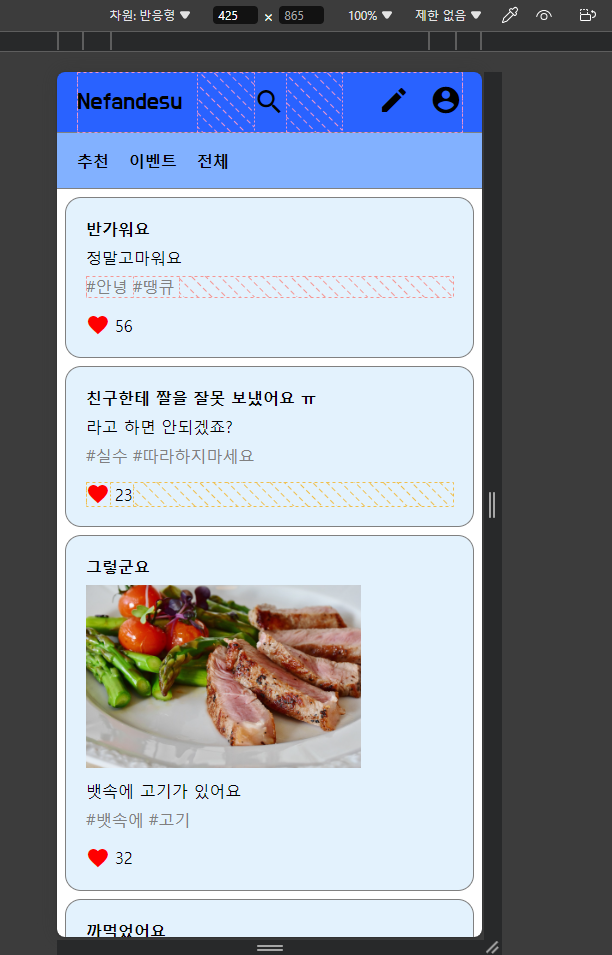
게시물 하나하나를 모서리가 깎인 네모로 표현하였습니다
헤더는 왼쪽, 중간, 오른쪽 3부분으로 나누어 로고텍스트, 검색아이콘, 글쓰기/프로필 아이콘을 배치하였고
전체 폰트는 구글 폰트의 고딕 A1을 사용했습니다
https://fonts.google.com/?subset=korean
헤더에서 왼쪽 로고 텍스트에 쓴 폰트는 구글 폰트의 도현체를 사용했습니다.
검색 아이콘, 글쓰기/프로필 아이콘이나 하트 아이콘 같은 현재 쓰인 아이콘들도 머티리얼 심볼&아이콘을 html 임베드 방식으로 사용했습니다
Embed code 방식은 아이콘이나 글꼴을 로컬( 현재 PC )에 저장하지 않고 웹 페이지를 실행할 때 글꼴,아이콘 파일을 불러와서 적용시키는 방식입니다

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
머티리얼 심볼 및 아이콘은 여기



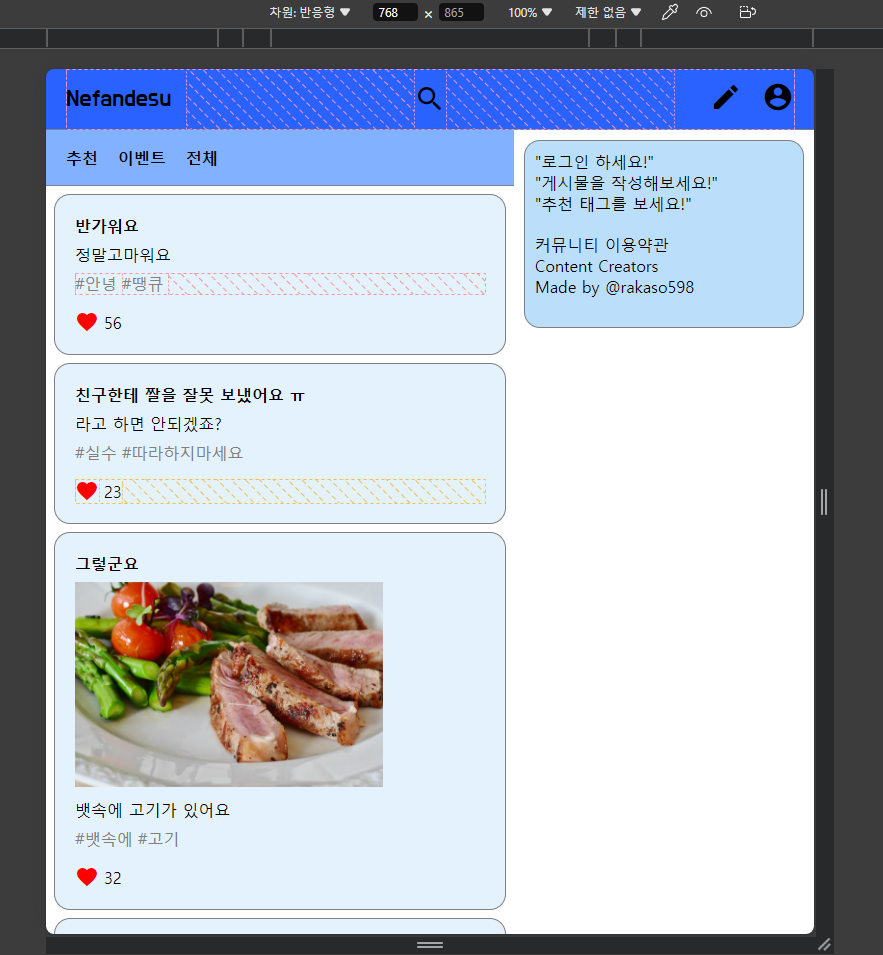
768px 이상의 태블릿/PC 사이즈는 아직 다듬지 못했습니다.
오른쪽 추가 컨텐츠 컨테이너를 어떻게 처리할지 고민중입니다.


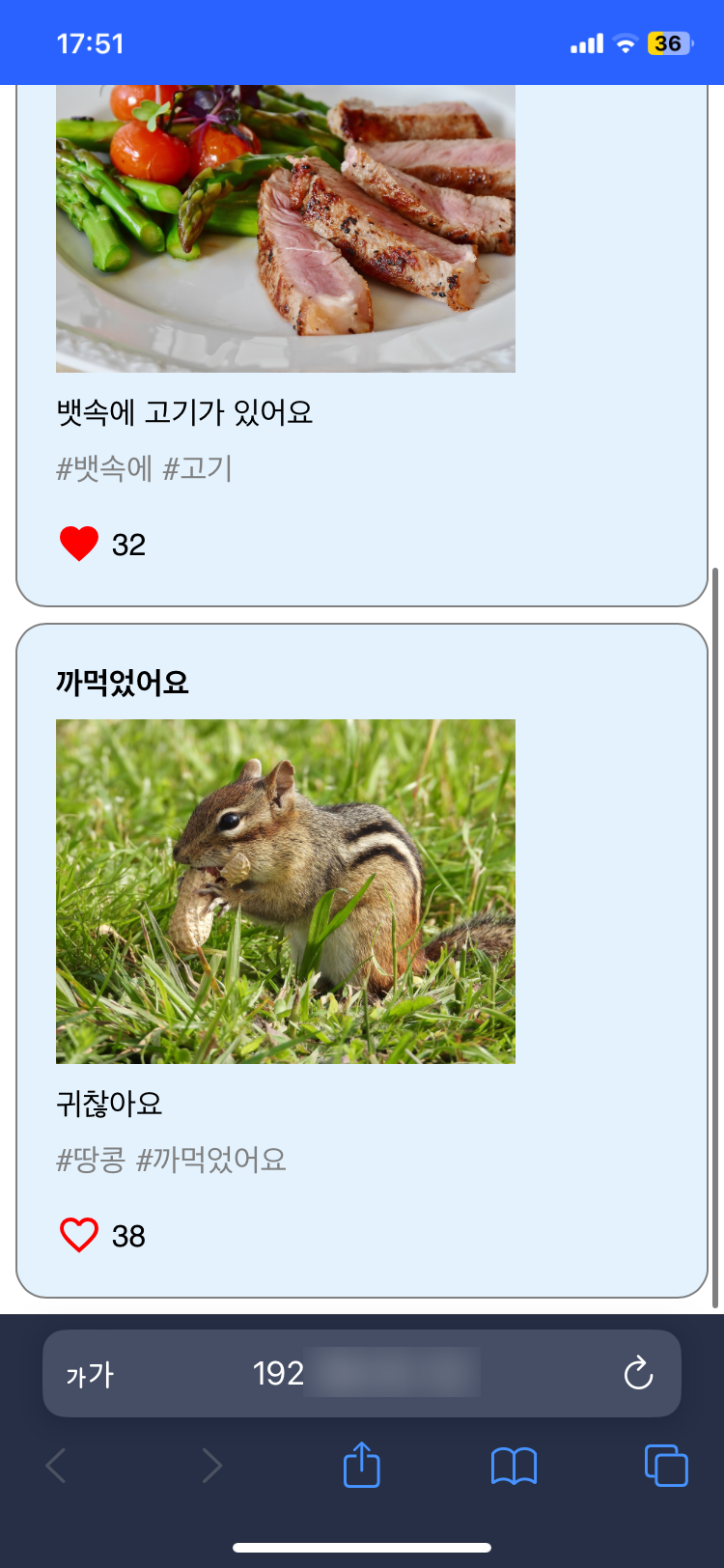
기대했던 것보다 깔끔해 보였고 좌우 스크롤 불가가 적용되었으며
터치로 조작할때 걸리적거리거나 불편한 부분은 없었습니다.
핀치줌아웃을 하면 현재 페이지를 줄어들게 하면서 멀티탭 화면으로 이동하는동작도 원활했습니다.
다음 계획은 태블릿 이상의 사이즈에서 오른쪽 컨테이너를 다듬는 부분과,
DB로부터 게시물 데이터를 받아와 웹에 표현하는 작업을 구상하고있습니다.
'CRUD 실습' 카테고리의 다른 글
| OAuth 2.0으로 구글로그인 적용하기 [탐구/기록] (0) | 2024.09.30 |
|---|---|
| JPA와 Entity, DB 스키마 테스트하기 [탐구/기록] (1) | 2024.09.30 |
| HTML 메인화면 뼈대 마무리하기 [탐구/기록] (0) | 2024.09.30 |
| HTML 미디어쿼리와 뷰포트 적용하기 [탐구/기록] (1) | 2024.09.30 |
| 메인화면 HTML 뼈대 구성하기 [탐구/기록] (0) | 2024.09.30 |