< Next.js 에서 Axios GET 으로 API 조회하기 >

items.json은 깃허브에 배포한 제 블로그의 게시물 데이터 파일입니다.
제 items.json 또한 공개된 장소에 누구나 접근할 수 있으므로 Nest.js에서 Axios로 데이터를 요청해 보았습니다.
-- Next.js 설치
npx create-next-app@latest
-- 프로젝트 디렉토리로 이동
cd my-nextjs-project
-- 프로젝트 실행
npm run dev
< 구현해보기 >

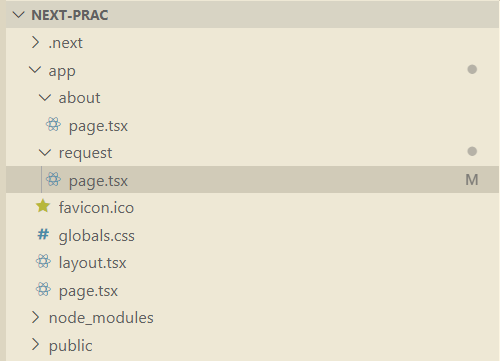
Next.js에서는 `/app` 하위에 있는 `page.tsx`가 기본 화면으로 동작합니다.
그래서 `/app/page.tsx`가 `localhost:3000/` 에 접속했을때 보이는 기본 화면이 됩니다.
저는 `/app` 하위에 `/request` 를 생성한 후, `page.tsx`를 생성했습니다.
이 `/reqeust/page.tsx` 화면을 보려면, `localhost:3000/request` 로 접근하면 렌더링된 화면을 볼 수 있습니다.
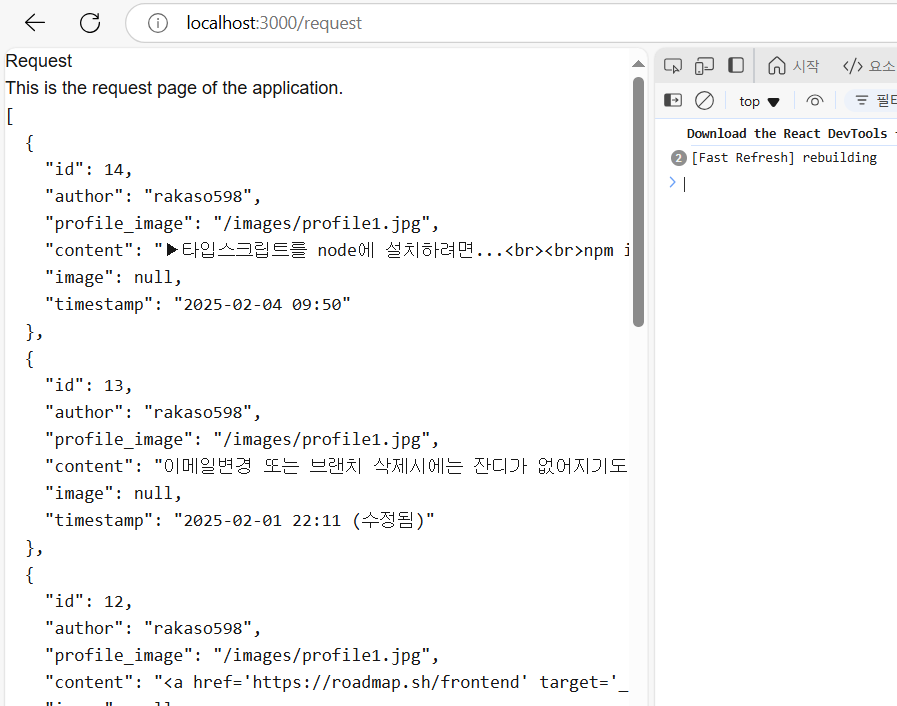
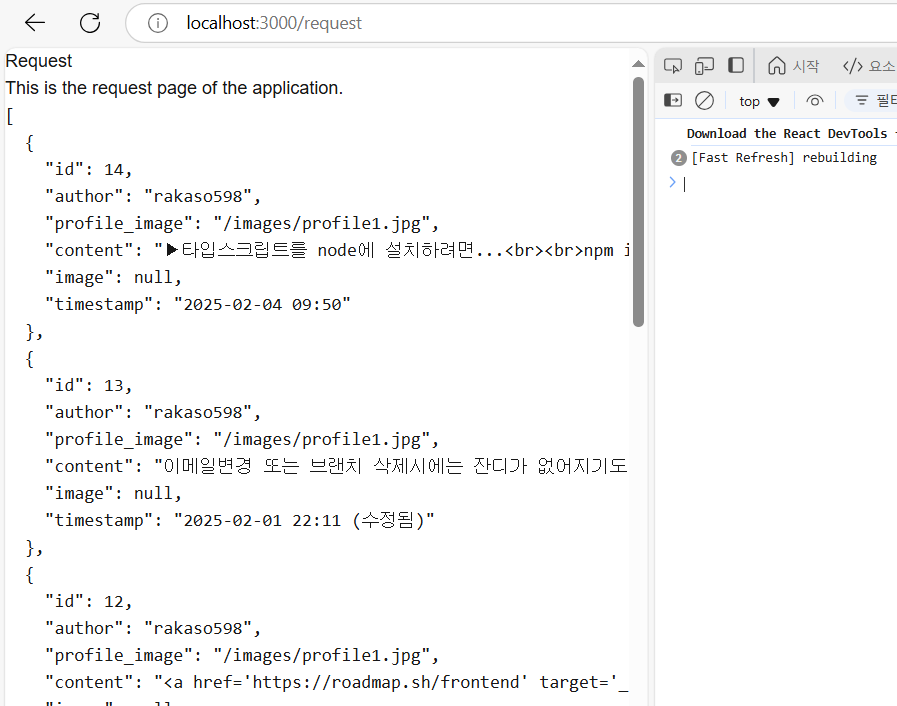
여기에 접속하면 제 게시물 데이터들이 담긴 JSON 파일을 조회할 수 있는데요,
이것을 Axios를 통해 GET 요청하여 데이터를 응답받을 것입니다.
const Request: React.FC = () => {
return (
<div>
<h1>Request</h1>
<p>This is the request page of the application.</p>
// 문자열로 변환
<pre>{JSON.stringify(data, null, 2)}</pre>
</div>
);
};
export default Request;
`<pre>` 태그는 HTML에서 "preformatted text" 를 의미하는 태그입니다.
이 태그는 텍스트를 포맷팅된 형태로 표시할 때 사용됩니다.
`<pre>` 태그 안에 있는 텍스트는 공백과 줄바꿈이 유지되며, 고정 폭 폰트로 표시됩니다.
이 상태에서 API 요청을 위해 fetchData() 를 작성합니다.
const [data, setData] = useState<any | null>(null); // 가져온 데이터를 저장
const [loading, setLoading] = useState(true); // 로딩중 상태, 기본값: true
const [error, setError] = useState<string | null>(null); // 에러를 저장
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('https://rakaso598.github.io/items/items.json');
setData(response.data);
setLoading(false);
} catch (err: unknown) {
if (err instanceof Error) {
setError(err.message); // err를 Error 타입으로 체크한 후 message 사용
} else {
setError('An unknown error occurred'); // 알 수 없는 에러 처리
}
}
};
fetchData();
}, []);
▶ useState :
- const [data, setData] = useState<any | null>(null);: 상태 변수 data를 생성하며 초기값은 null입니다. setData 함수는 data를 업데이트하는 데 사용됩니다.
- const [loading, setLoading] = useState(true);: loading 상태를 true로 초기화합니다. setLoading 함수는 이 값을 변경하는 데 사용됩니다.
- const [error, setError] = useState<string | null>(null);: error 상태를 설정하며 초기값은 null입니다. setError 함수는 error를 업데이트하는 데 사용됩니다.
▶ useEffect :
- useEffect 훅은 함수 컴포넌트에서 사이드 이펙트를 수행하는 데 사용됩니다. fetchData 함수는 useEffect 내부에서 정의되어 있으며, API에서 데이터를 가져오기 위해 즉시 호출됩니다.
- 컴포넌트가 마운트되면 fetchData가 호출되어 API에서 데이터를 가져옵니다.
- 데이터를 성공적으로 가져오면, 응답 데이터를 사용하여 data를 업데이트하고 loading을 false로 설정합니다.
- 가져오는 동안 오류가 발생하면, 오류가 Error 인스턴스인지 확인한 후 error 상태를 적절히 설정합니다.
`useState`를 사용하면 컴포넌트의 상태를 관리할 수 있으며, `useEffect`를 사용하면 컴포넌트의 라이프사이클의 특정 시점(여기서는 빈 의존성 배열 [] 덕분에 컴포넌트가 마운트될 때)에 사이드 이펙트를 수행할 수 있습니다.
// 조건부 렌더링
if (loading) {
return <div>Loading...</div>;
}
// 에러
if (error) {
return <div>Error: {error}</div>;
}
▶ 코드 흐름 :
- 로딩 중: loading이 true면 "Loading..." 메시지를 표시합니다.
- 에러 발생 시: loading이 false가 되면 에러 상태를 확인하고, 에러가 있으면 에러 메시지를 표시합니다.
- 데이터 표시: loading이 false이고 에러가 없는 경우에만 실제 데이터를 포함한 UI를 렌더링합니다.
< 전체 코드 >
"use client";
import React, { useEffect, useState } from 'react';
import axios from 'axios';
const Request: React.FC = () => {
const [data, setData] = useState<any | null>(null); // 가져온 데이터를 저장
const [loading, setLoading] = useState(true); // 로딩중인상태, 기본값: true
const [error, setError] = useState<string | null>(null); // 에러를 저장
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('https://rakaso598.github.io/items/items.json');
setData(response.data);
setLoading(false);
} catch (err: unknown) {
if (err instanceof Error) {
setError(err.message); // err를 Error 타입으로 체크한 후 message 사용
} else {
setError('An unknown error occurred'); // 알 수 없는 에러 처리
}
}
};
fetchData();
}, []);
// 조건부 렌더링
if (loading) {
return <div>Loading...</div>;
}
// 에러
if (error) {
return <div>Error: {error}</div>;
}
// 데이터 표시
return (
<div>
<h1>Request</h1>
<p>This is the request page of the application.</p>
<pre>{JSON.stringify(data, null, 2)}</pre>
</div>
);
};
export default Request;
이렇게 `app/request/page.tsx` 를 작성 완료했습니다.
그리고 `npm run dev` 를 통해 Next.js 프로젝트를 실행시키면...

`localhost:3000/request` 에서 렌더링이 완료됩니다.
< 참고 문서 >
기본 예제 | Axios Docs
기본 예제 Axios를 사용하기 위한 기본 예제 참고: CommonJS 사용법 require()를 이용한 CommonJS를 사용하는 동안 TypeScript 타이핑(인텔리센스 / 자동 완성)을 사용하려면, 다음 방법을 쓰세요. const axios = r
axios-http.com
Request - Web API | MDN
Fetch API의 Request 인터페이스는 리소스 요청을 나타냅니다.
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| NestJS 백엔드 REST API 구축 기록 [mongoDB] (1) | 2024.12.27 |
|---|---|
| Node.js로 경량 API서버 구현해보기 [Express] (0) | 2024.10.28 |