https://rakaso598.github.io/dodge-the-bullets/
[[여기서 플레이 해보세요! PC/모바일 지원]]
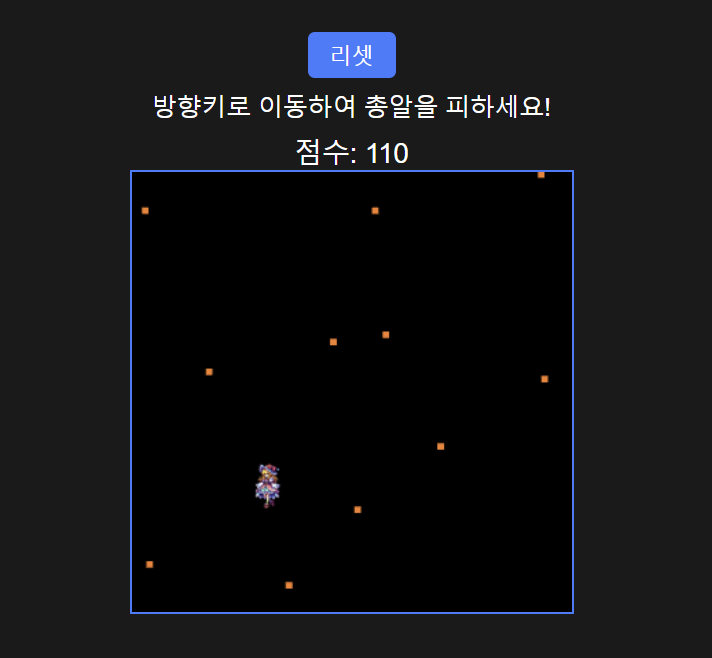
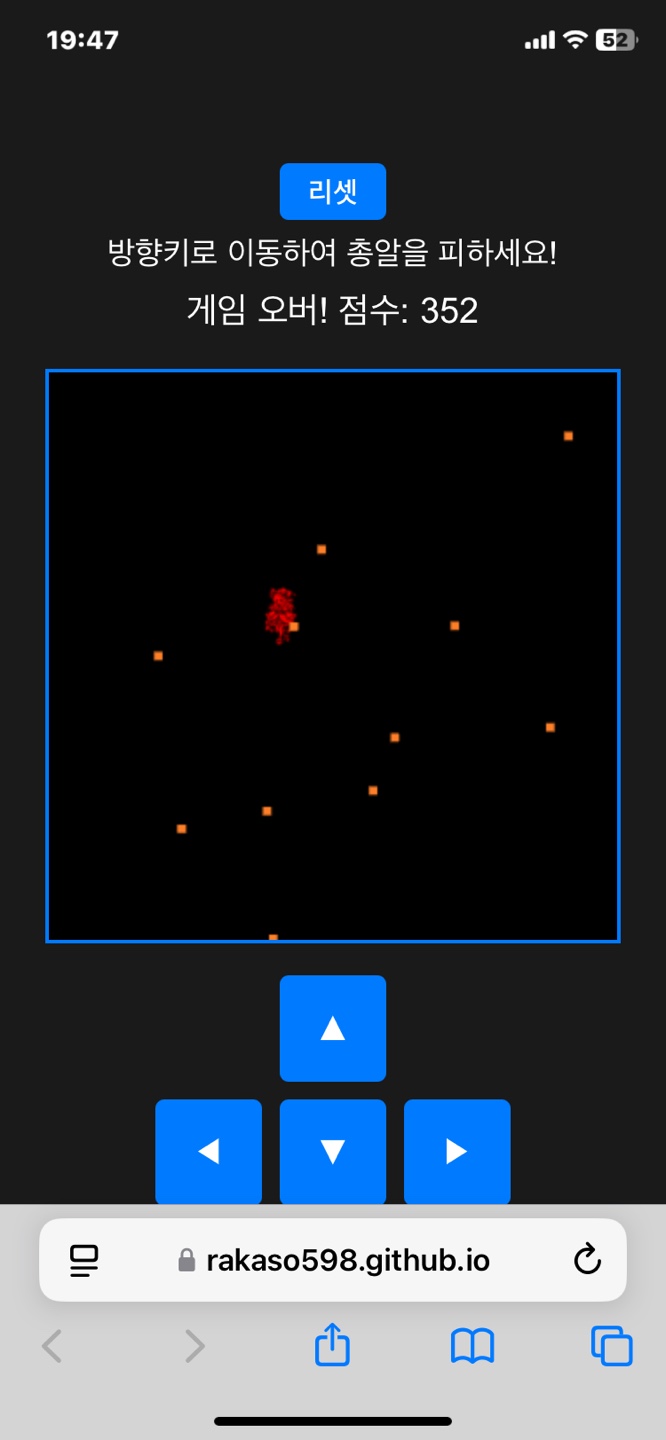
총알 피하기 게임
리셋 방향키로 이동하여 총알을 피하세요! 점수: 0 ◀ ▼ ▶
rakaso598.github.io


자바스크립트의 오픈소스 라이브러리인 Phaser.js를 활용했습니다.
2D 이미지나 에셋을 활용한 비교적 간단한 게임을 만들때 굉장히 편리하고 유용한 것 같습니다.
Phaser.js에서는 간편하게 설정할 수 있는 중력과 백그라운드 화면 개념, 그리고 스프라이트 이미지도 사용할 수 있습니다.
제가 백그라운드 화면이라고 표현한 기능은 Phaser.js에는 특정 함수가 작동할때 미리 설정된 다른 맵으로 현재 맵을 덮는 기능이 있습니다.
예를 들면, 캐릭터가 이동하여 포탈에 닿으면 미리 설정된 다음 맵이 넘어오는(현재 맵을 덮어쓰는) 것과 비슷한 맥락입니다.
곧 미리 설정된 화면을 현재 화면 위로 덮는 기능이라고 할 수 있겠습니다. 저는 이 기능이 꽤 신기했습니다.
Phaser.js는 일반적으로 생각하는 2D 도트 게임이나 2D로 이루어진 간단한 게임들을 구현하기에 용이하게 설계된 것 같습니다.
PC에서는 키보드 방향키를 사용하여 캐릭터를 이동하면 됩니다.
모바일 화면에서는 화면에 나오는 방향키 이미지를 클릭하여 캐릭터를 조작하면 됩니다.
캐릭터 이미지는 도트 캐릭터 이미지인데 GPT한테 만들어달라고 했습니다. (64x64 픽셀 png)
장애물 이미지는 그림판으로 주황색 네모 이미지를 작게 만들어서 넣었습니다. (2x2 픽셀 png)
index.html가 있는 경로에 player.png와 bullet.png를 같이 두면 index.html를 켤때 이미지도 같이 로드합니다.

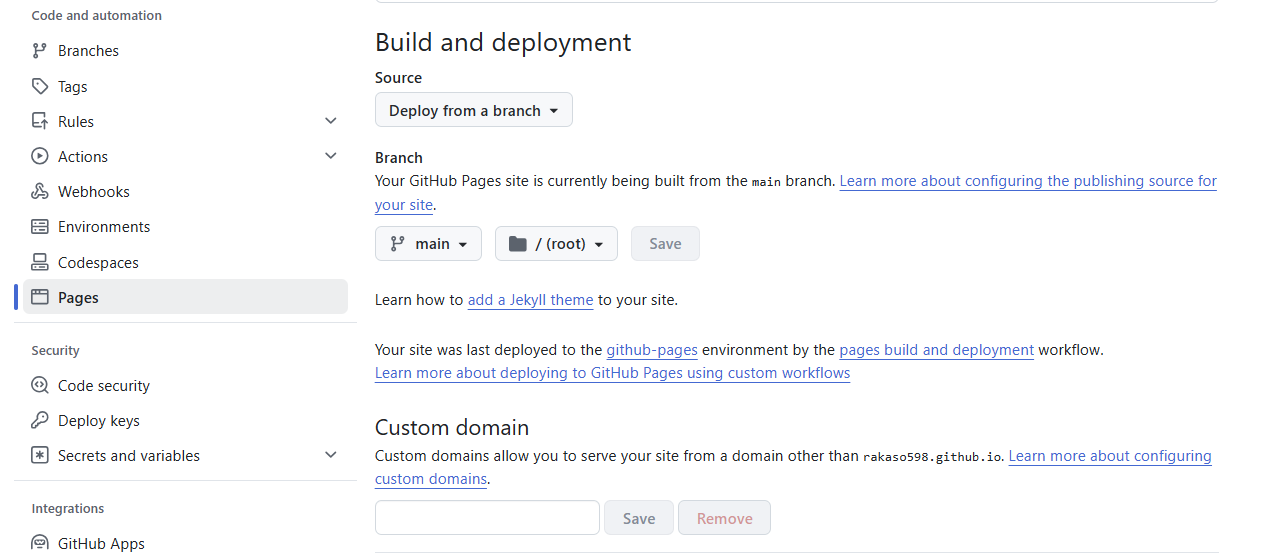
Setting -> Pages 에서 main 브랜치를 선택했습니다. 이 브랜치를 배포합니다.
[ 깃허브유저명.github.io/리포지토리명 ] 에서 렌더링된 html를 확인할 수 있습니다.
깃허브 리포지토리를 GitHub Pages 기능을 이용하여 깃허브 도메인을 가진 정적 웹페이지로 빠르게 배포할 수 있었습니다.
https://github.com/rakaso598/dodge-the-bullets
↑ ↑ ↑
소스코드는 여기에 (index.html)
'GitHub' 카테고리의 다른 글
| Excel 파일을 제작하고 다운로드하는 웹페이지 만들기 [GitHub Pages] (1) | 2024.12.27 |
|---|---|
| 온디맨드 CSS 애니메이션으로 웹페이지 꾸미기 [CSS/JS] (1) | 2024.10.28 |
| 카드 맞추기 게임 만들고 배포, 플레이까지 해보자 [GitHub Pages] (1) | 2024.10.22 |
| 깃허브 페이지에 두더지게임을 배포해보자 [PC/Mobile] (2) | 2024.10.21 |
| 깃허브 페이지로 데이터 시각화 도구를 배포해보자 [후기] (1) | 2024.10.17 |