스프링부트 프로젝트 내부에 리액트를 설치하는 방법을 순서대로 정리해 보겠습니다 !
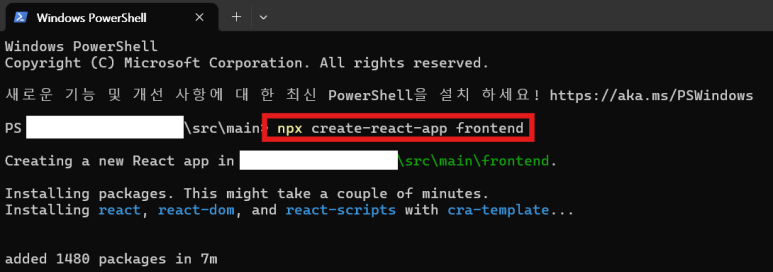
3) 스프링 프로젝트의 ' src/main ' 경로에서 React 프로젝트를 생성합니다.
// npx create-react-app (설치할 프로젝트 이름)
npx create-react-app frontend
스프링부트 프로젝트의 src/main 폴더로 들어간 다음 폴더 바탕 여백에 우클릭하여
'터미널에서 열기' 또는 '여기에 PowerShell 열기' 를 눌러 파워쉘을 켭니다.
위 코드는 'frontend' 라는 이름의 리액트 프로젝트를 생성하는 것입니다.
원하는 이름으로 설정하여 프로젝트를 생성합니다.

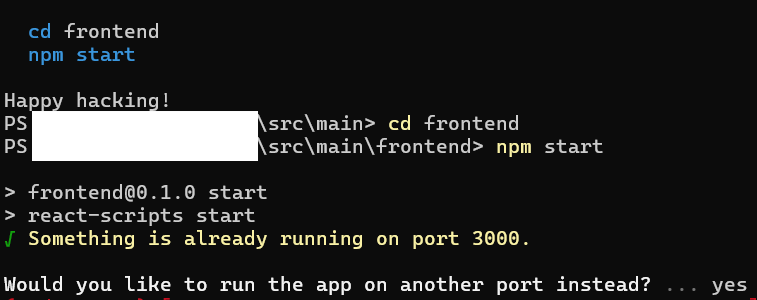
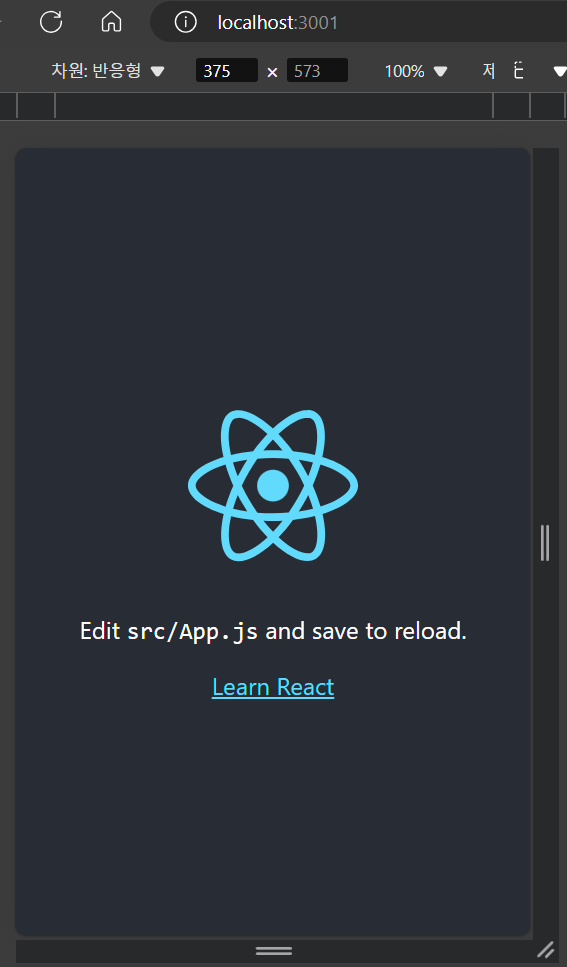
4) React 프로젝트를 실행하여 제대로 설치되었는지 확인합니다.
파워쉘에서 ' src/main/frontend ' 디렉토리로 접근합니다.
' npm start ' 를 파워쉘에 입력하여 리액트를 실행합니다.
cd frontend // 설치한 리액트 디렉토리로 이동
npm start // 리액트 어플리케이션 실행

저는 3000번 포트가 이미 사용중이어서 y 를 입력하니 대신 3001번 포트가 사용되었어요.

5) 스프링부트와 리액트 통합하기
5-1) ' frontend ' 디렉토리의 ' package.json ' 파일에 다음과 같이 proxy 설정을 추가합니다.
( 스프링부트의 포트 설정과 동일하게 기입했습니다. )
"proxy": "http://localhost:8080"

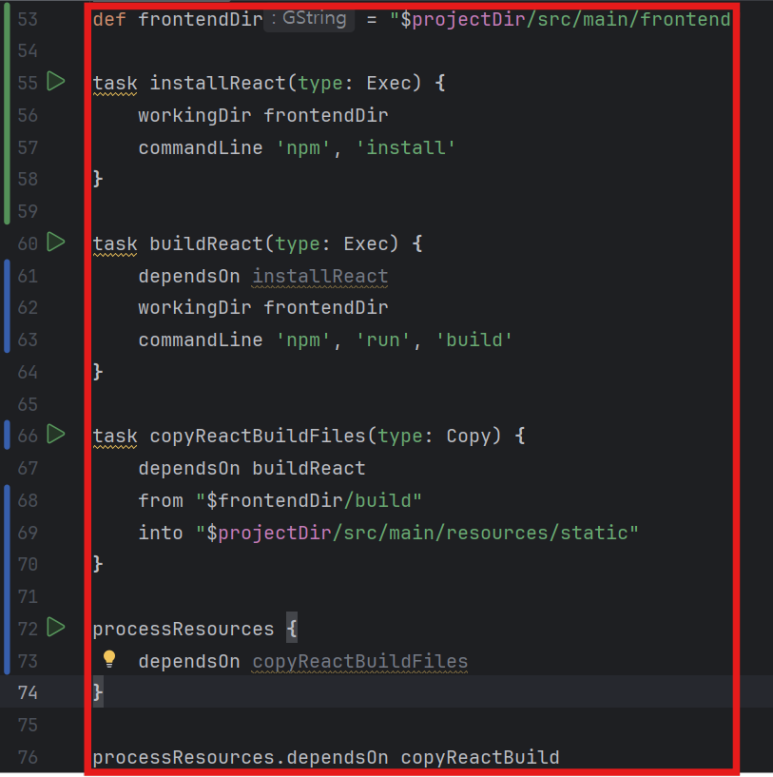
5-2) 스프링부트의 ' build.gradle ' 파일에 코드를 추가합니다.
스프링부트 빌드시 리액트 프로젝트도 같이 빌드하는 설정입니다.
def frontendDir = "$projectDir/src/main/frontend"
task installReact(type: Exec) {
workingDir frontendDir
commandLine 'npm', 'install'
}
task buildReact(type: Exec) {
dependsOn installReact
workingDir frontendDir
commandLine 'npm', 'run', 'build'
}
task copyReactBuildFiles(type: Copy) {
dependsOn buildReact
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}
processResources {
dependsOn copyReactBuildFiles
}

만약 npm 관련해서 에러가 난다면 node.js가 설치되어 있지 않거나, 환경변수가 설정되어있지 않거나 다른 이유로 npm 경로를 찾지 못해서입니다.
// npm 관련 찾을 수 없다는 에러가 뜬다면...
task installReact(type: Exec) {
workingDir frontendDir
commandLine 'C:/Program Files/nodejs/npm.cmd', 'install'
}
task buildReact(type: Exec) {
workingDir 'src/main/frontend'
commandLine 'C:/Program Files/nodejs/npm.cmd', 'run', 'build'
}
저는 위 코드로 'C:/Program Files/nodejs/npm.cmd' 처럼 직접 npm이 있는 곳의 파일명을 기입해서 해결했습니다.
6) 스프링부트 프로젝트의 시작위치에서 우클릭하여 PowerShell 터미널을 엽니다.
( 스프링부트 프로젝트의 시작위치는 ' build.gradle ' 파일이 있는 곳입니다. )
파워쉘에 한줄씩 입력합니다.
./gradlew build
./gradlew bootRun
인텔리제이 콘솔에서 보던 것과 같이 포트와 함께 서버가 성공적으로 실행되었으면 완료입니다.
이후에는 콘솔 입력 없이 인텔리제이에서 어플리케이션을 실행해보니 정상 로드되었습니다.
7) 실행된 프로젝트에 접속해보기
' localhost:8090/ ' 에서 제대로 실행되었습니다.
(저는 8080이 사용중이여서 스프링 프로젝트 포트를 8090으로 설정했었습니다.)

스프링부트는 '/' 주소로 이동하면 기본적으로 index.html 을 반환하는데 리액트 프로젝트가 적용된 스프링부트에서는
' localhost:8080/ ' 으로 접속했을 때 리액트 프로젝트가 반환됩니다.
HTML을 반환하는 엔드포인트를 호출하면 이전과 같이 기본 동작인 ' resources/templates ' 에 있는 HTML을 반환합니다.
이후에는 vscode 등의 에디터로 App.js 가 있는 디렉토리를 열어서 따로 리액트 프로젝트만 작업하는 것도 가능했습니다.
'CRUD 실습' 카테고리의 다른 글
| 스프링부트 RESTful API 아키텍처 스타일로 게시판 구현 [탐구/기록] (0) | 2024.09.30 |
|---|---|
| SSR에서 CSR로 전환, REST와 React 사용계획 [탐구/기록] (0) | 2024.09.30 |
| Spring 좋아요 기능을 구현하며 느낀 점 [탐구/기록] (6) | 2024.09.30 |
| JPA 엔터티와 테이블 관계 설정하기 [탐구/기록] (0) | 2024.09.30 |
| OAuth 2.0으로 구글로그인 적용하기 [탐구/기록] (0) | 2024.09.30 |