JpaRepository 사용하기 + Thymeleaf [탐구/기록]

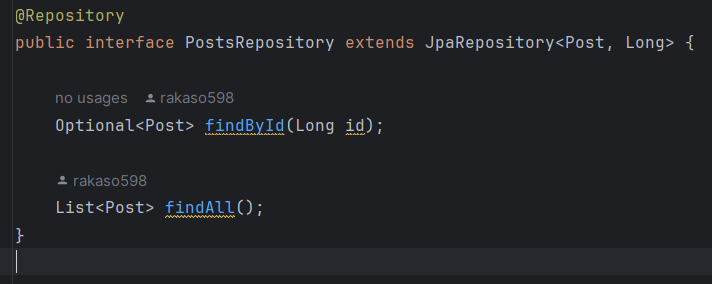
여기서 findAll() 메소드를 사용할 예정입니다

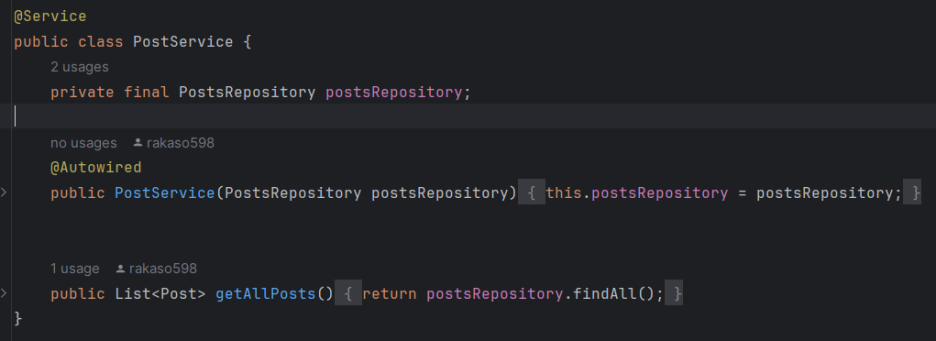
postsRepository의 findAll() 메소드를 호출하는 getAllPosts() 메소드가 정의되어 있습니다

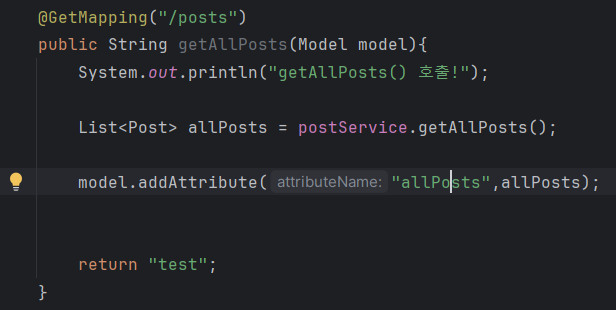
GET 메소드 /posts 경로로 요청이 들어오면
Service 레이어의 postsService.getAllPosts() 메소드를 실행하고, 이 메소드는
JpaRepository를 상속하는 PostRepository의 findAll() 메소드를 호출합니다.

findAll() 메소드는 오라클 DB에 접근하여
POST 테이블의 값을 읽어들이고 List<Post> 타입으로 반환합니다.
그리고 Model 객체의 "allPosts" 라는 속성에 서비스 로직으로부터 반환된 List<Post>타입 allPosts 객체를 담습니다.
그리고 return "test"; 미리 정의된 /templates/test.html 을 반환합니다.

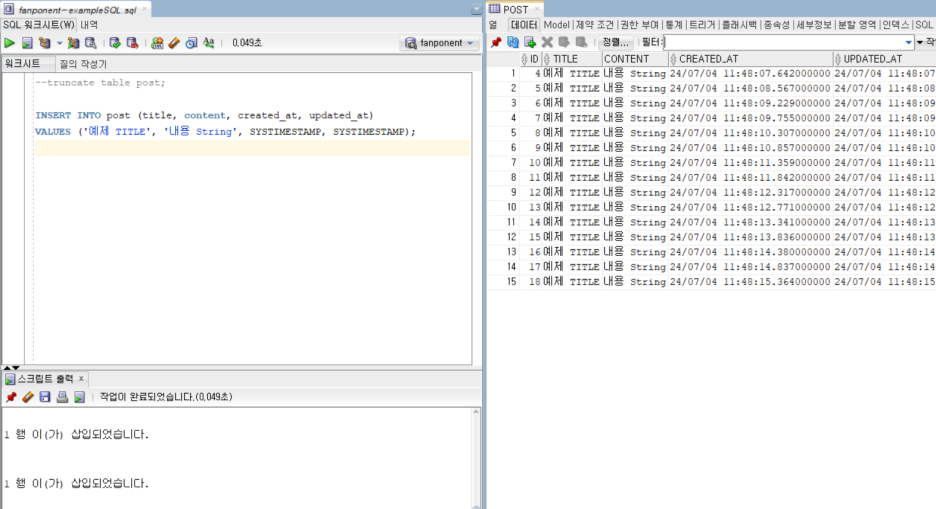
다음과 같이 DB에 저장되어 있던 예제 데이터들을 불러온 것을 확인할 수 있어요
15개의 레코드가 있었는데 15개 만큼 요소가 생성된 것을 확인할 수 있습니다.

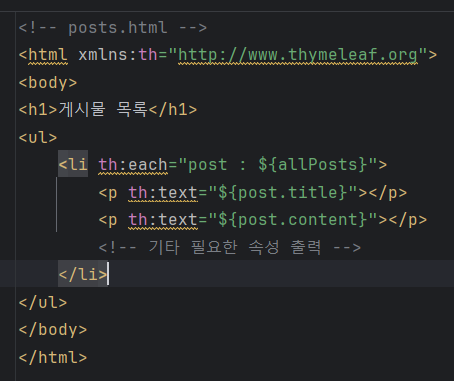
test.html 은 타임리프 문법이 적용되어 있습니다
Model 의 allPosts 객체를 참조하여 객체가 가진 레코드 수 만큼 th:each로 하나씩 분리합니다
분리된 하나하나의 객체는 post 라는 이름을 가지고 있습니다.
이 post 안의 title 속성을 표현하고
post 안의 content 속성을 표현하도록 th:text 를 사용했습니다.
컨트롤러에서 반환된 값이 Post 라는 단일 엔터티가 아닌 List<Post> 타입으로 반환되었기 때문에
여기서 allPosts 는 여러 개의 값을 가지고 있는 객체입니다.
<li th:each="post : ${allPosts}">
그래서 가지고 있는 값의 개수만큼 나누어 post 라는 단일 객체에 담은 것입니다.
<li></li> 리스트가 allPosts 의 개수만큼 생성되는 것을 볼 수 있었습니다.
JpaRepository를 사용해 DB에 접근해 findAll() 을 수행하고,
클라이언트에서 DB에 접근해 어떤 값들을 불러왔는지 확인해 볼 수 있었습니다.
다음 계획은 vscode로 전반적인 웹 구조와 디자인을 꾸려보는 것입니다.